How to Design Impactful Ads With the Banner Maker

Every time you browse the internet, you’re undoubtedly exposed to advertising in the form of banners. It doesn’t matter their size, shape, or where they’re placed on a webpage—banner ads mean big business to any brand wanting to put themselves, or their products and services, in front of a wider audience.
If you’re new to the world of banner advertising, don’t fret. In this guide, we’ll answer the popular questions “what is a banner design?”, as well as “how do you design a banner ad?” to help you get started!

What Are Banners in Advertising?
Banners are rectangular or square-shaped advertisements that are shown at the top, side, or bottom of a website. Their goal is to drive traffic to the advertiser's own site, as well as to raise awareness and boost overall brand recognition.
Banner ads are primarily visual in nature, as they often contain very little text. They’re also a form of display advertising. This sets them apart from other types of banners you might see online, such as Etsy shop banners or Facebook cover images, for example, which mainly serve to decorate the page and reinforce the business’s branding.
Types of Banner Ads
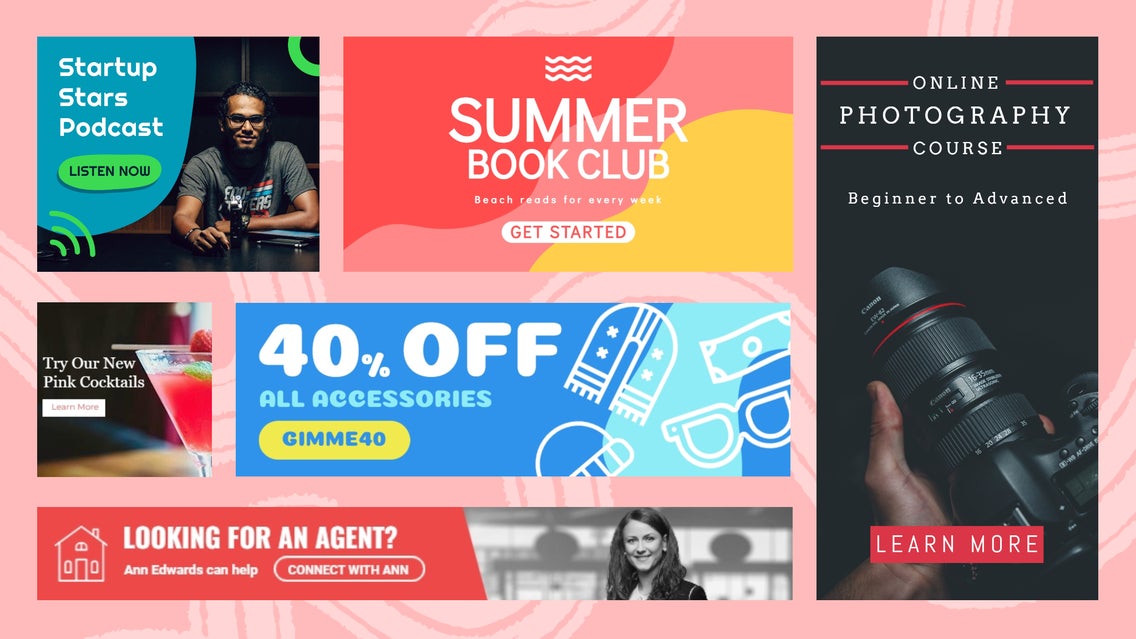
As you can imagine, there are plenty of different banner advertisements, each of which varies by its banner ad design size. We’ve revealed these below, as well as some of our favorite web banner advertising examples that are available in BeFunky’s Banner Maker.
Skyscrapers
Skyscraper banner templates come in two forms: those measuring 160 pixels wide by 600 pixels tall (also called Wide Skyscrapers) and those measuring 120 pixels wide by 600 pixels tall. They’re ideal for placing in blog or website sidebars, and because of their length, can be very eye-catching. Skyscrapers are also great for advertisements which contain more text or larger images, as their size allows you to fit it all in.

Facebook Ads
Advertisements designed for Facebook measure 1200 pixels wide by 628 pixels tall and are available in landscape orientation. These ads are shown to users through Facebook's advertising platform and allow you to target an extremely specific target audience at a price within your budget.

Leaderboards
BeFunky's Leaderboard advertisement templates provide you with two popular sizes: those that measure 728 pixels wide by 90 pixels tall, and those measuring 728 pixels wide by 210 pixels tall.
These banner advertisements are usually seen at the very top of a webpage. Due to their prime position, they’re often the first thing that’ll capture your audience’s attention. This makes them ideal for sales, competitions, giveaways, and anything else that requires immediacy and a deadline for the viewer to act.

Medium Rectangles
These banner templates measure 300 pixels wide by 250 pixels tall and work well when placed in wider sidebars, or even within blog posts. When placed mid-blog post, Medium Rectangles offer a great way to grab the attention of your most engaged audiences. This makes them perfect for encouraging signups for your email newsletter or advertising relevant products or services.

Large Rectangles
Large rectangle banner ads are slightly bigger than their medium counterparts, and measure 336 pixels wide by 280 pixels tall. This makes them perfect for also placing within larger sidebars or even within web pages or blog posts—especially if you’re looking to create impact with a larger banner advertisement.

Half Pages
Our range of Half Page banner advertisements are designed to take up the most space out of all of the available banner templates. They measure 300 pixels wide by 600 pixels tall, and as their name suggests, are ideal for taking up half a page. This makes them particularly suitable for advertising in online publications or email newsletters, for example, as well as within web pages where you want your banner to have a larger impact.

Large Mobile
One of the more recent additions to BeFunky’s banner ad design templates is the Large Mobile ads. These measure 320 pixels wide by 100 pixels tall, making them ideal for advertising within mobile apps and mobile-optimized web pages. They take up a generous portion of a mobile screen without detracting too much from the content, helping to eliminate any mobile advertising guesswork!

How do I Create a Free Banner Ad Using BeFunky?
BeFunky’s Template Library is home to a number of free banner ad design templates that you can tweak within just minutes. We also have a wide range of banner templates that are available with a BeFunky Plus subscription, so you’ll always find a banner ad design that suits your needs.
Ready to create your own banner ad in BeFunky? To begin, head to BeFunky’s Banner Maker, then follow the simple steps below.
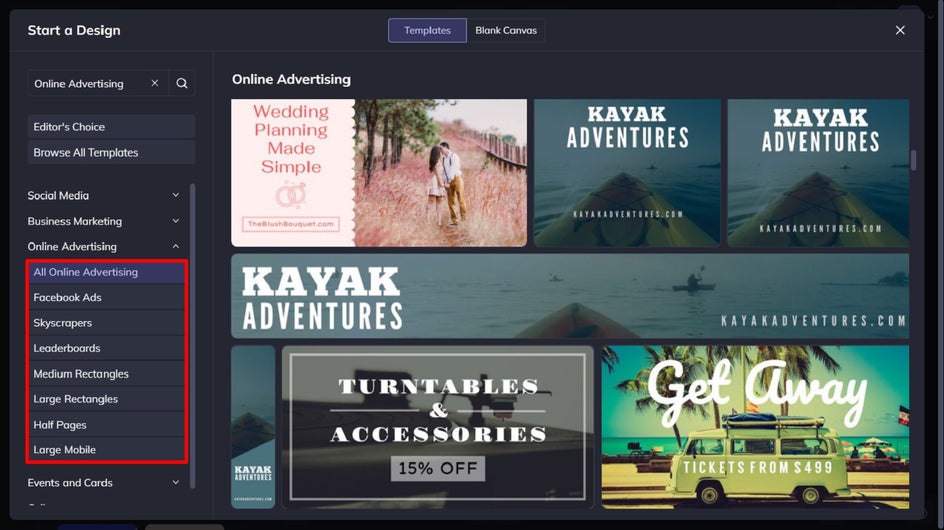
Step 1: Choose Your Banner Template
The Banner Maker will take you directly to our wide range of banner ad templates. You can narrow down this selection by clicking on your desired banner ad size from the options on the left. Then, simply select your favorite design, before clicking Use This Template to begin the editing process.
For this tutorial, we’ve selected the free banner ad design template ‘Pink Wedding Planner Business’ in the size Large Rectangle.

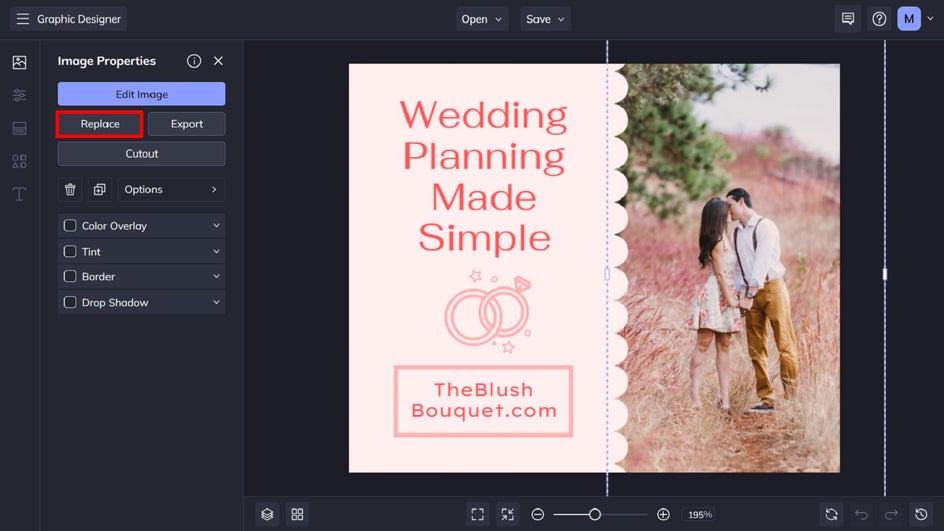
Step 2: Swap Out the Imagery
Firstly, you’ll want to swap any existing photo for one suitable to what you’re advertising. To do this, click on the photo you want to change, then select Replace from the Image Properties toolbar. This allows you to use an image from your computer’s files instead.

Want to use a stock photo instead? Navigate to the Image Manager in the main menu on the left, then click Search Stock Images to access BeFunky’s huge library of free stock images.

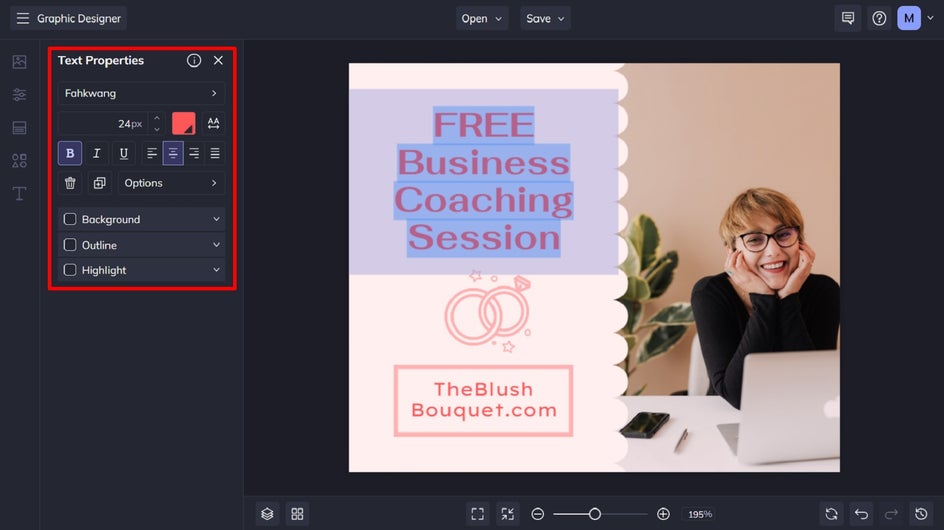
Step 3: Edit the Existing Text
You can also edit any existing text within your design by double-clicking it with your cursor, then typing in what you’d like it to say. When you do so, a Text Properties panel appears. From here, you can also change things such as your text’s font, size, color, spacing, and more.

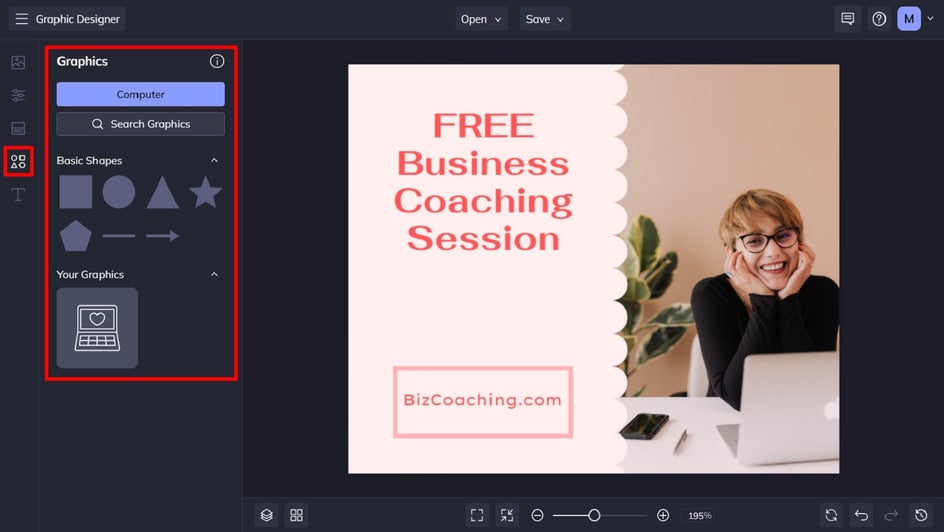
Step 4: Add or Change Any Graphics
Got an existing graphic that you wish to remove? Simply select it with your cursor, then hit Delete on your keyboard.
You can also add new graphics to your design by navigating to Graphics in the main menu on the left. Click Search Graphics to view BeFunky’s wide selection. Click on any graphics that take your fancy, and these will be available in the Your Graphics section once you exit the Graphic Library.

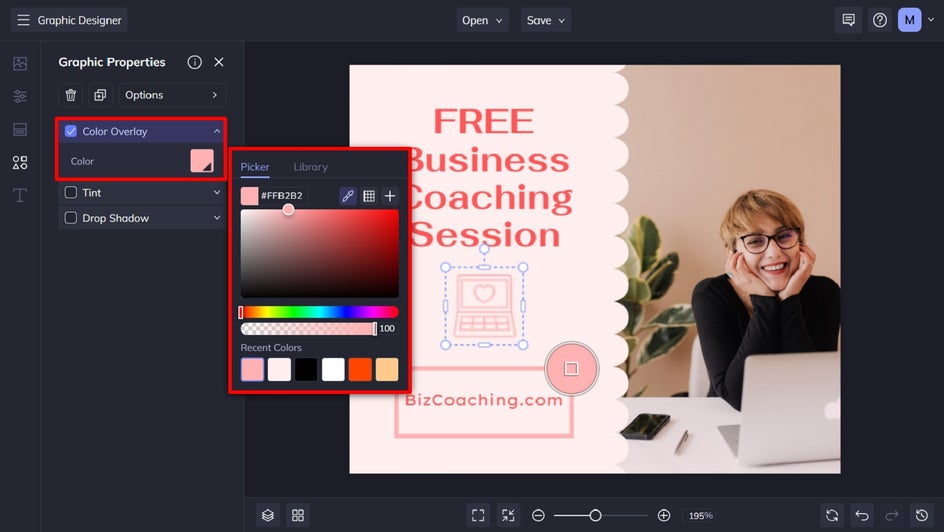
You can also change the color of any graphics by clicking on them. Then, select Color Overlay from the Graphic Properties toolbar, before choosing a new color by selecting it from the Color Picker, typing in the HEX code, or using the Eye Dropper Tool.

Step 5: Change the Color Scheme
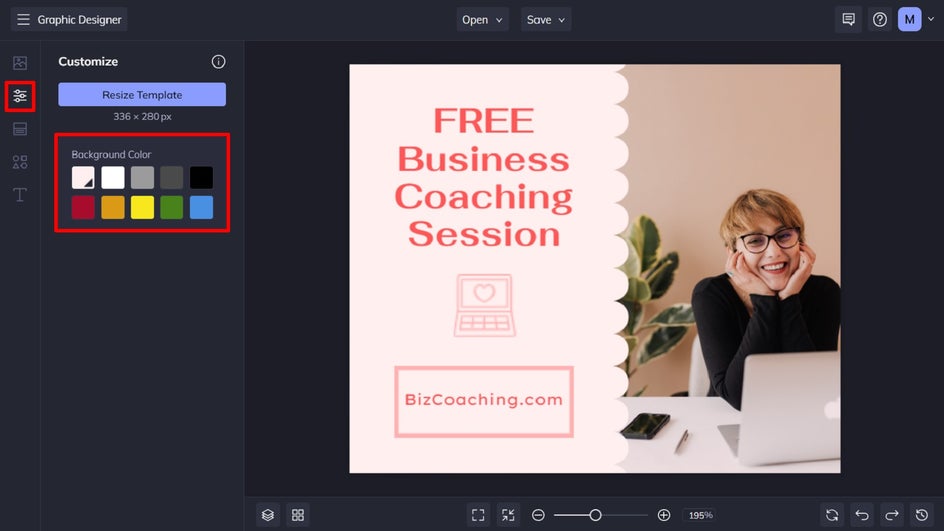
If you want to make your banner ad design even more on-brand, you can also change its background color to match your own desired palette. To do this, navigate to Customize in the main menu on the left. Then, select a preset color swatch, or click on the first color swatch to choose your own specific color.

Step 6: Save Your Banner Ad
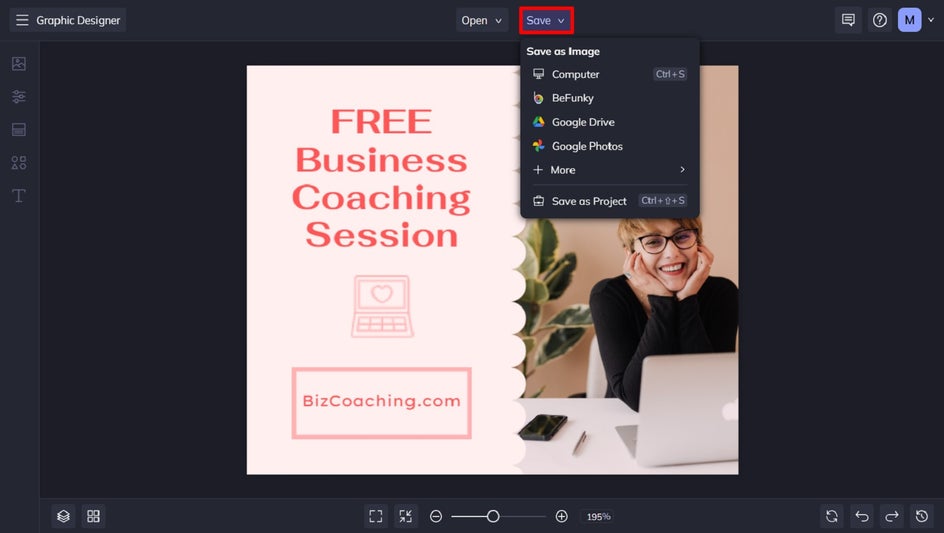
Once you’ve finished customizing your banner ad template, it’s time to save it. Click Save at the top of the screen, followed by your desired save location and format.

Final Banner Ad Result
Wasn’t that easy? With BeFunky’s Advertisement Banner Maker, you can start with a professional design and customize it to suit your own needs.

Create Your Eye-Catching Banner Ad Design
BeFunky's Banner Maker templates will help you create effective ads that'll give your business a boost.
Determine the size that best suits your needs, then visit the Banner Maker to turn your banner ad dreams into reality!