How to Design Your Own Wedding Menu

BeFunky helps you tie the knot without tying up your wallet! It may seem like getting married is all just exorbitant charges for everything that isn’t nailed down. But we can help you create a special look for your wedding day without breaking the bank.
Your very special day should have its own personal look and style, and thankfully, BeFunky's Graphic Designer allows you to design your own printable menus with vibrant graphics and text in minutes.

If you already made your own wedding Invites here on BeFunky with our Wedding Invitation Maker, then continuing the look you created with a wedding menu is simple enough. When you use a template, there are matching wedding sets that will help you continue your style.
It’s time to create your own wedding menu and spice it up with some graphic elements and text and get your nuptials underway.
Make a Wedding Menu in 5 Easy Steps
Let’s head over to BeFunky’s Designer to get your menu started!
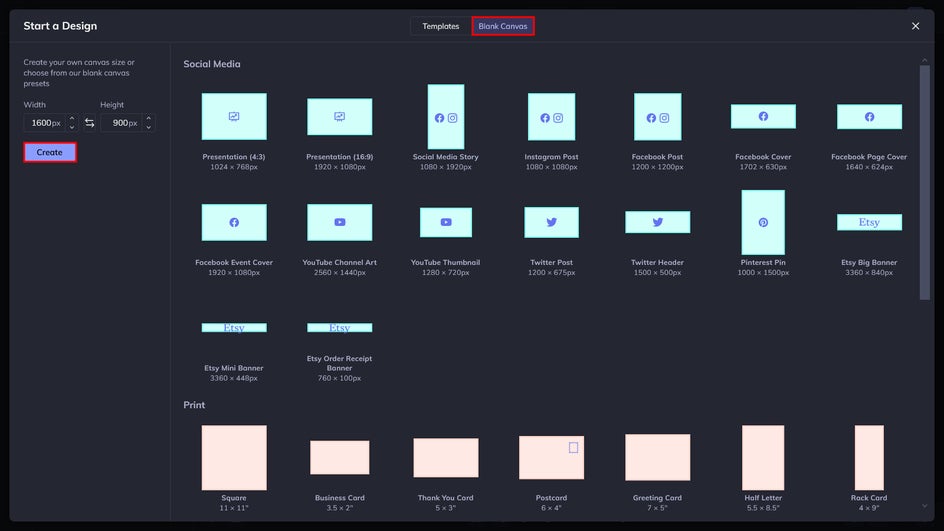
Step 1: Select a Template or Blank Canvas
The Template Manager (the middle icon in the upper left corner) opens automatically. Choose a template with a similar theme to your Invite by opening our Wedding Sets templates or start with a Blank Canvas to create a unique style.

All set with your Menu template? Let’s get crafting!
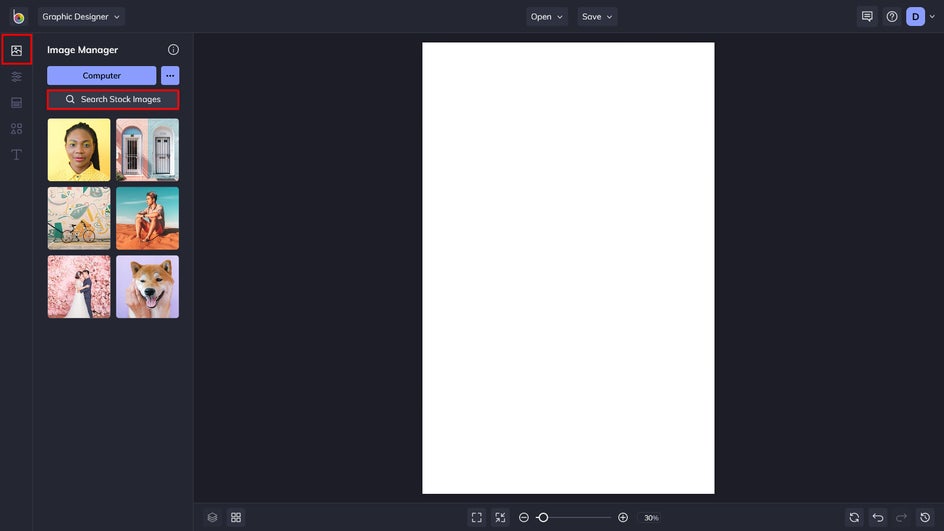
Step 2: Add Images
When you’ve got a template selected, use the Image Manager icon in the upper left (top icon with sun and hills) to upload wedding images from your computer, or click on Search Stock Images to choose from over a million free stock photos.

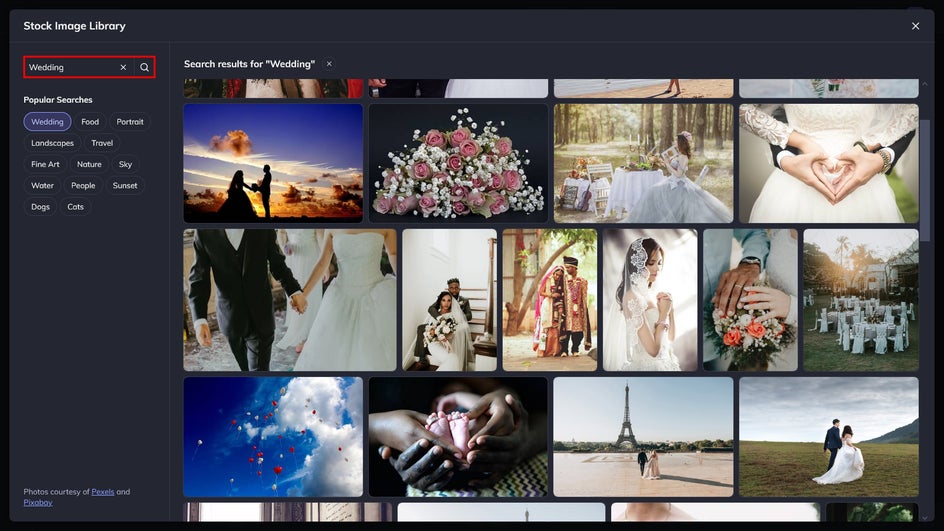
In the Stock Image Library, just enter your search term and click on any results you find intriguing. When you click on an image, it will be added to your image manager. Once you've selected your images, exit the Library.

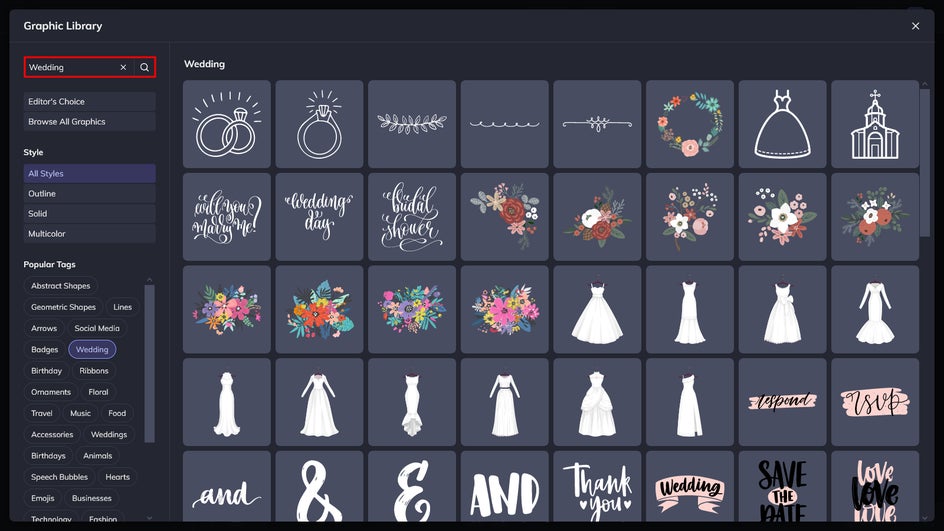
Step 3: Customize the Visuals
Make your menu stand out with personal style and flair. Customize the visual properties of your menu to enhance the overall aesthetic.
First, let's add some graphics. You can find the Graphics Library by clicking on the Graphics icon on the left-hand side of the Designer. Either choose from our selection or upload your own! If you chose to browse the Graphic Library, whatever graphics you choose will appear in the Your Graphics menu once you exit the Library.

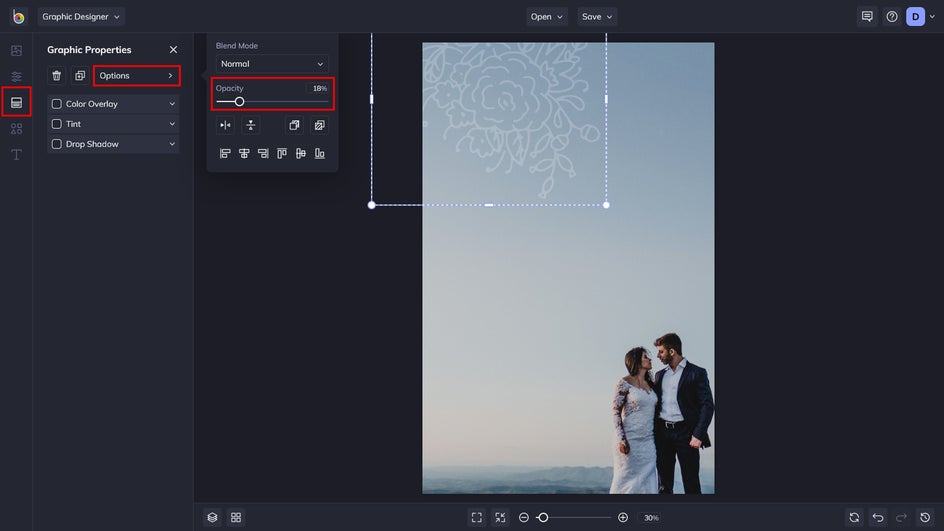
Once you’ve made a selection, just drag and drop to where you want them to go. You can change the opacity, color, and more by clicking on the graphic and using the Graphic Properties menu.

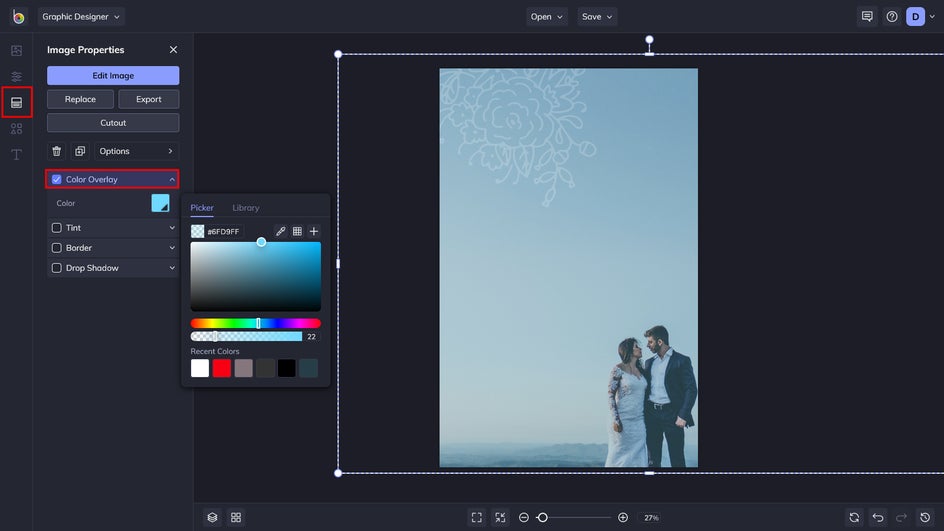
If you want to adjust the image to mesh better with your graphics, simply click on the image and use the Image Properties menu to make adjustments. Add a color overlay, tint, and more!

Step 4: Add Text
Now that you've customized the visuals, it’s time to add some text to your creation. Complete your menu with a caption, description, title, and more.
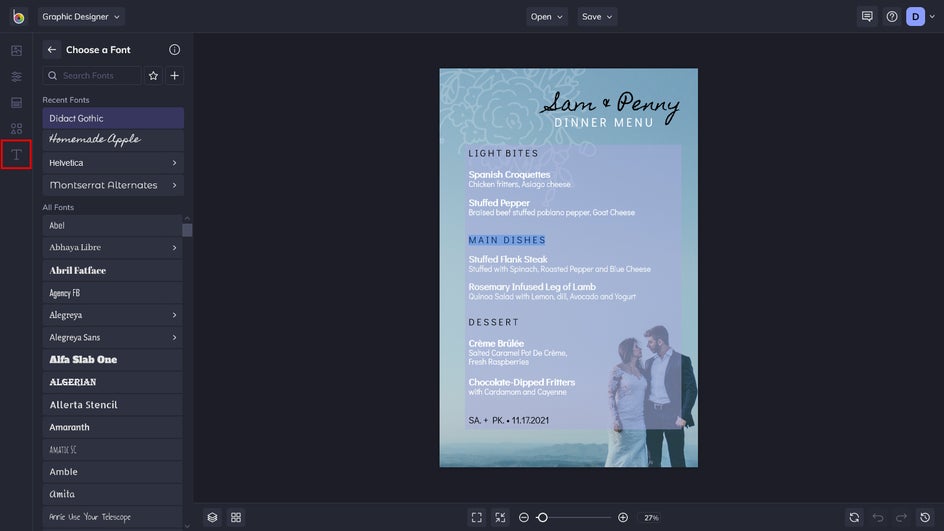
Click on the Text icon in the upper left corner (the lowest icon with a “T”) and select the text style you prefer and start typing. You’ll notice that a Text Properties toolbar appears any time you have a text box selected. You can change the Font Family, Colors, Blend Mode, Opacity, and more in this toolbar.

There are hundreds of free fonts to choose from in the Choose a Font menu. Once you've made a selection, you can click and drag the text boxes to arrange them on your template, and use the blue circles around each textbox to resize and rotate them.
Step 5: Save Your Menu
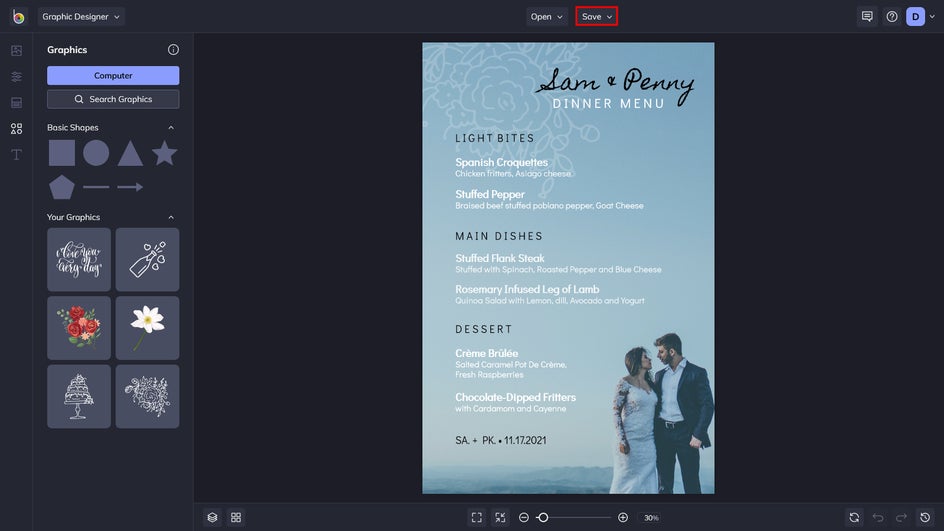
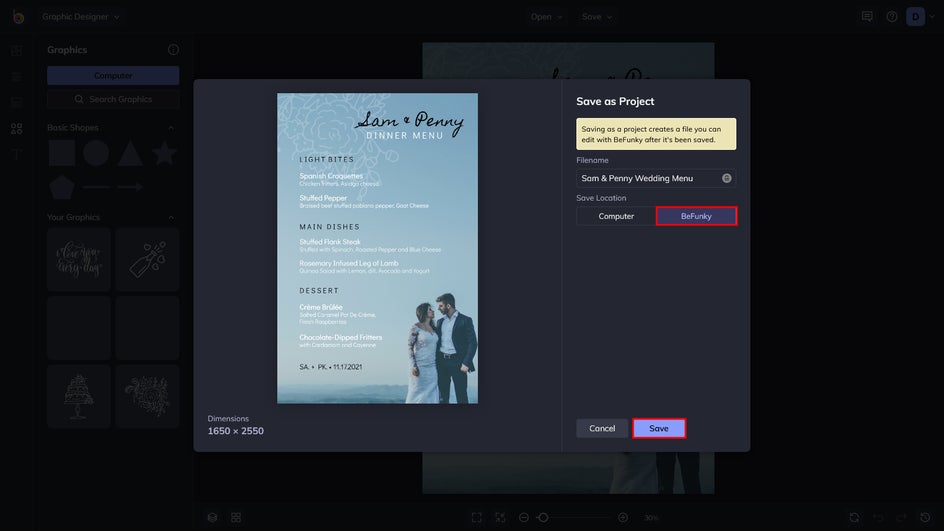
When you’ve done with your wedding menu, click the Save button at the top of the page to save it to your desktop or BeFunky account.

In addition, you can select the Save as Project option to save your work in an editable format, in case you want to continue editing in the future or save it as a template for future projects.

Serve a Menu Better Than the Meal
BeFunky’s Designer Toolset can help you make amazing Wedding Menus on your own. Your menus can be printed, emailed, posted to FaceBook, or added to a Wedding Set. Commemorate your forever day with a personalized wedding menu!
















